Полгода назад Яндекс обновил Вебвизор, инструмент для записи и анализа действий посетителей на сайте. В этой заметке мы наглядно покажем возможности Вебвизора 2.0 и расскажем, как его обновить.

Нужны ли новые данные при работе с тем или иным клиентом — решать уже вам. Мы рассматривали обновления на примере интернет-магазина «Гитарный клуб».
Фишки Вебвизора 2.0
Инструмент дополнили такими обновлениями:
1. Изменилось представление визитов с мобильных устройств.
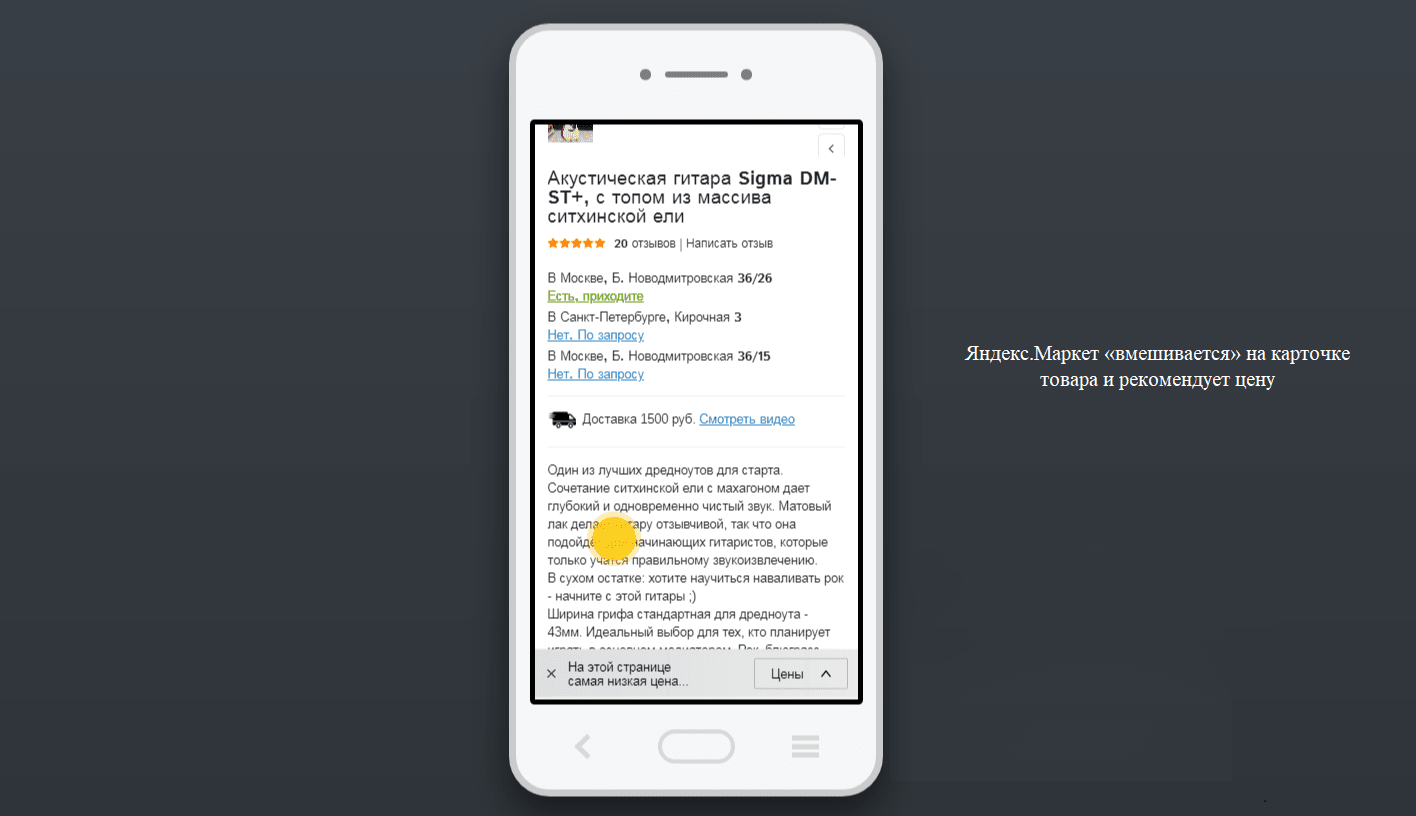
Теперь визиты показываются в обрамлении экрана смартфона, причем контуры устройств на Android и iOS различаются.
Если в процессе изучения сайта пользователь переворачивал экран, то мы это видим.
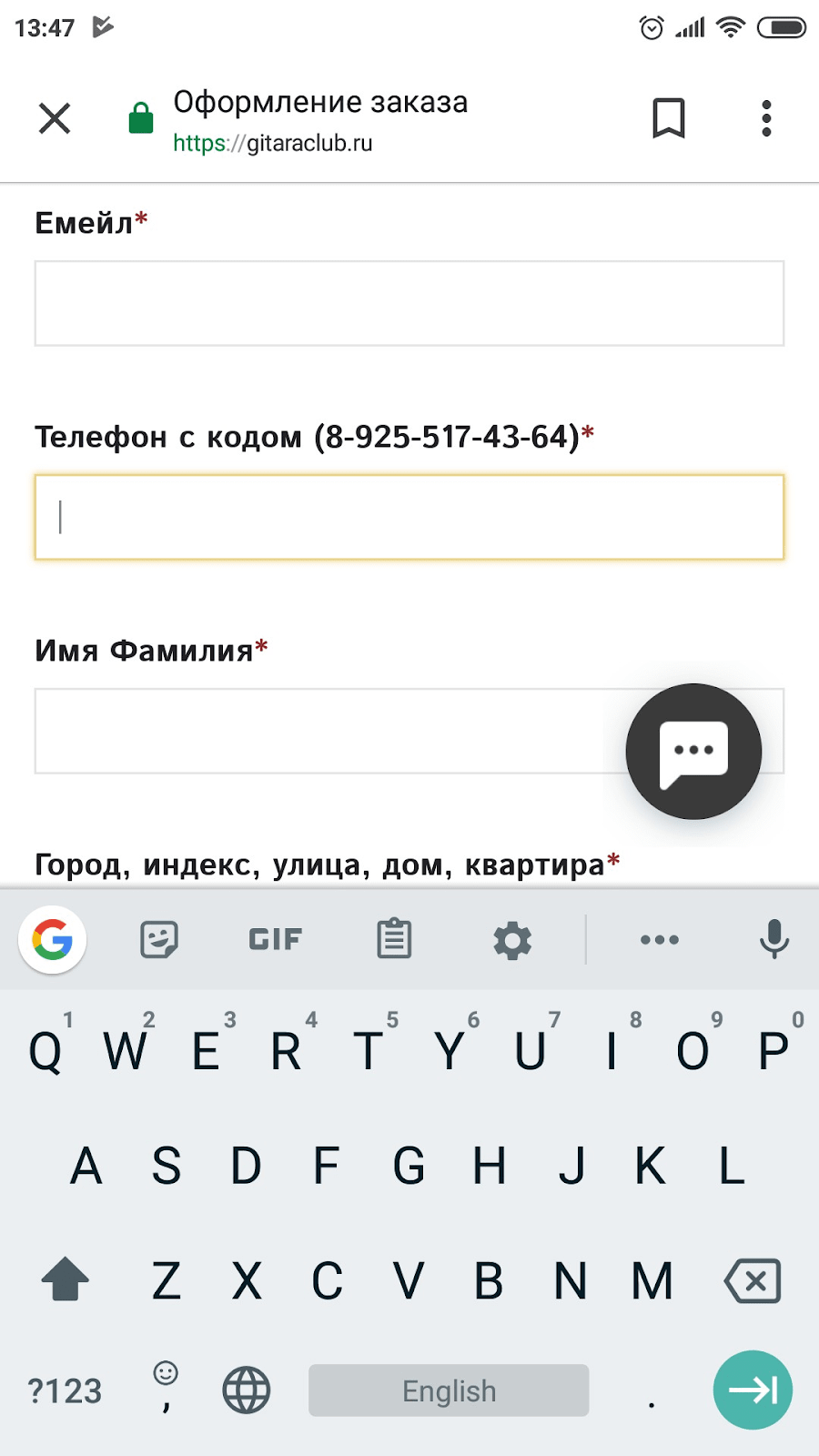
Если пользователь вводил данные на клавиатуре, то и она появляется на видео.
Таким образом, часть экрана мы теперь видим ровно так же, как ее видел пользователь при вводе данных. Правда, функционал пока сырой — клавиатура отображается не на всех видеозаписях.
Как это использовать
Клавиатура перекрывает половину экрана — об этом часто забывают при проработке дизайна мобильной версии. Посмотрите, удобно ли заполнять форму с учетом, что саму форму при заполнении видно значительно в меньшей степени, чем клавиатуру?
И отдельный момент для цифровых полей: если поле подразумевает лишь ввод цифр (например, код или индекс), а на экране стандартная буквенная клавиатура, это повод настроить поле как цифровое и тем самым облегчить жизнь пользователю.
2. На видео показывается динамический контент сайта: корзины, модальные окна, подборки товаров и т.д.
Содержимое конкретной корзины в записи теперь выглядит так.
Как это использовать
Вид страницы с реальными данными дает понимание, удобна ли страница для использования в реальных сценариях выбора и покупки, и есть ли здесь точки роста. Например, долго ли пользователь ищет, куда нажать, чтобы перейти к оформлению, удобно ли пользователю возвращаться к выбору товаров и пр.
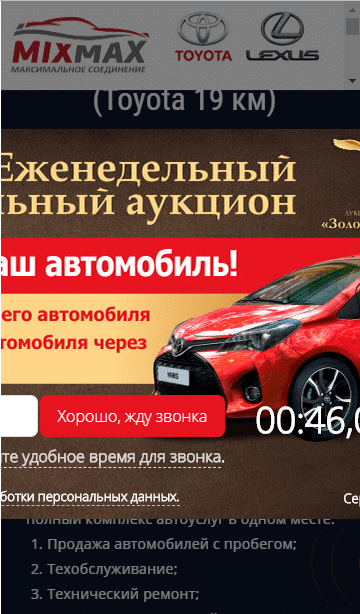
3. Теперь отображаются сторонние сервисы (при условии, что они не в iframe): чаты, сервисы модальных окон и т.д.

Как это использовать
Вы глазами пользователя видите, в какой момент времени на экране появлялись сторонние сообщения, а значит, можете более тонко настроить соответствующие сервисы. Чат раздражает активным приглашением на каждой странице? А может в самый ответственный момент оформления заказа предлагается подписаться на рассылку? Нельзя закрыть модальное окно со спецпредложением? Все это — поводы настроить сторонние сервисы:
- выставить таймаут у чата в рамках визита пользователя;
- не показывать спецпредложения в корзине и при оформлении заказа;
- изменить размер модального окна так, чтобы оно помещалось на экран мобильного и пр.
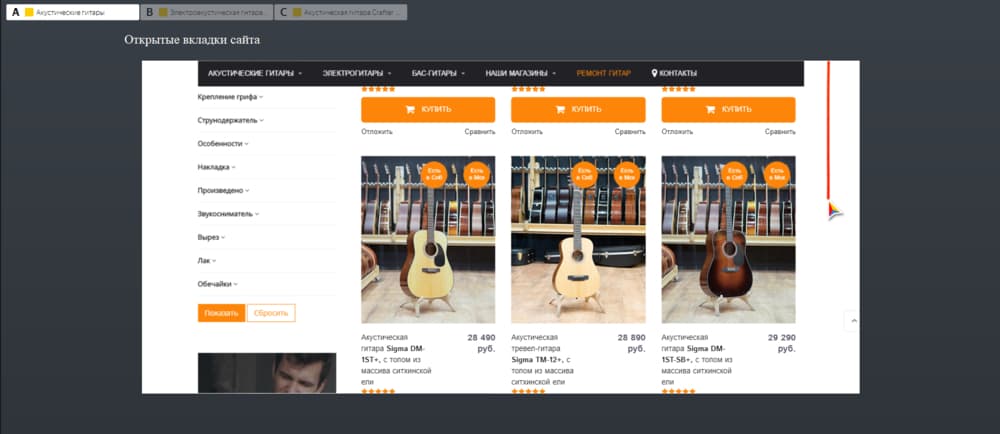
4. Если у пользователя открыты несколько вкладок сайта, то мы их видим.

Как это использовать
Если пользователь регулярно переключается между определенными страницами, значит, они является частью основного сценария выбора и покупки товара. Можно подумать об изменении навигации и объединить информацию с этих страниц на одной. Например, оформляя заказ, пользователь постоянно обращается к странице «Как купить» с условиями покупки. В этом случае логично будет продублировать информацию с этой страницы на странице оформления заказа.
5. Упростился процесс изучения видео:
- Если пользователь какое-то время не взаимодействовал с сайтом, запись за этот период перематывается с надписью: «Бездействие XX секунд».
- На таймлайне показаны моменты большей и меньшей активности пользователя, на которые при желании можно перемотать видео.
- Можно увеличить скорость просмотра видео: от 1х до 4х.
- Перечень страниц, которые пользователь посетил в рамках визита, вынесены на главную страницу Вебвизора (ранее они были внутри видео). Так, не запуская весь ролик, можно включить момент взаимодействия с конкретной страницей.
Как это использовать
Например, у вас большая доля «брошенных корзин», и вам нужно посмотреть все посещения страницы корзины, чтобы составить гипотезу, как уменьшить эту долю. Для этого выставите «Визиты, в которых просмотр URL» = URL «Корзины», и в отфильтрованных визитах разверните список страниц. Например, здесь видим, что в рамках одного визита сайта пользователь посетил «Корзину» 3 раза, а значит мы можем посмотреть 3 фрагмента видео исключительно с этой страницы.
Как обновить Вебвизор до Вебвизор 2.0
В настройках включите «Вебвизор 2.0» и поставьте в разработку задачу на обновление кода на сайте.
Обратите внимание: фраза об обновлении кода в настройках есть всегда вне зависимости от того, обновили вы код или нет.
О том, что активна новая версия Вебвизора, можно понять только по самим видео. Наиболее простой и очевидный способ проверки — посмотреть видеозаписи со смартфонов: именно они в этой версии значительно отличаются по сравнению с обычным Вебвизором.