Компания «Теплодар» — один из крупнейших российских производителей отопительного оборудования
Почему понадобился новый сайт?
Предыдущая версия сайта работала с 2015 года. За это время на нем накопилось много точечных доработок, в результате чего потерялась целостность сценариев взаимодействия с сайтом. Назрела потребность переработать интерфейс таким образом, чтобы все сценарии были учтены и актуализированы, а дизайн сайта стал более современным.
Еще одной причиной разработки нового сайта стало изменение одного из каналов продаж: если раньше интернет-магазин работал по принципу передачи заказа ближайшему дилеру, то теперь компания стала больше развивать прямые продажи. Для этого нужен уже не просто каталог, а эффективный и продуманный интернет-магазин с функцией автоматической обработки заказов.
Глобальные задачи
В процессе создания нового сайта мы решали множество задач, но глобальные векторы были такими:
- Презентация бренда. Сайт должен отражать конструкторскую и производственную мощь завода, современные технологии, а также формировать образ лидера отрасли.
- Нацеленность на продажи. Сайт должен решать потребности потенциальных покупателей и действующих потребителей, а также быть удобным, продающим и адаптивным.
- Работа с партнерами. У «Теплодара» 5 групп партнеров: магазины, региональные дистрибьюторы, сервисные центры, поставщики, продавцы-консультанты. Сайт должен поддерживать действующих и привлекать новых партнеров с помощью информационных материалов и личных кабинетов со специфическим для каждой группы функционалом.
- Брендовый каталог + конверсионный интернет-магазин. Сайт должен иметь брендовый интернет-магазин с акцентом на линейки продукции, нацеленный как на продажи, так и на информационную поддержку потребителей и партнеров.
- Простота управления контентом и стиль. Важно, чтобы при развитии сайта его стиль оставался целостным, при этом для внесения доработок и добавления новых материалов не требовалась помощь дизайнера и большие трудозатраты.
- SEO. При переходе на новую версию нужно полностью сохранить трафик с поисковых систем и учесть необходимые доработки для увеличения SEO-трафика.
Результат
На первые месяцы работы сайта всегда приходится отладка функционала и контента, однако уже сейчас можно сказать о значительном положительном эффекте для бизнеса. Покупатели в отзывах говорят о том, что сайт стал более легким и удобным для выбора и заказа. Это подтверждают цифры конверсий:
- В 2 раза выросли продажи, особенно со смартфонов. Раньше, несмотря на наличие мобильной версии, со смартфонов покупок практически не было.
- В 10 раз выросло число обращений с веб-форм.
- Отказы снизились на 20 %, глубина просмотра — на 15 %, а время на сайте увеличилось на 10 %. Учитывая, что увеличилась конверсия, эти данные говорят о том, что пользователи быстрее находят нужный товар, изучают его и покупают.

Далее рассмотрим, как изменился каждый раздел сайта.
Главная страница
Пользователи заходят на сайт с главной страницы только по брендовым запросам вроде «компания “Теплодар”» или по прямым ссылкам. Поэтому основная задача страницы — рассказать о бренде и направить пользователя к выполнению нужного сценария.
ОБРАТИТЕ ВНИМАНИЕ:
- Шапка при скроллинге страницы залипает, поэтому ключевой функционал всегда находится на экране.
- В шапке происходит разделение на две глобальные ветки структуры: для потребителей и для партнеров. При переключении меняется меню.
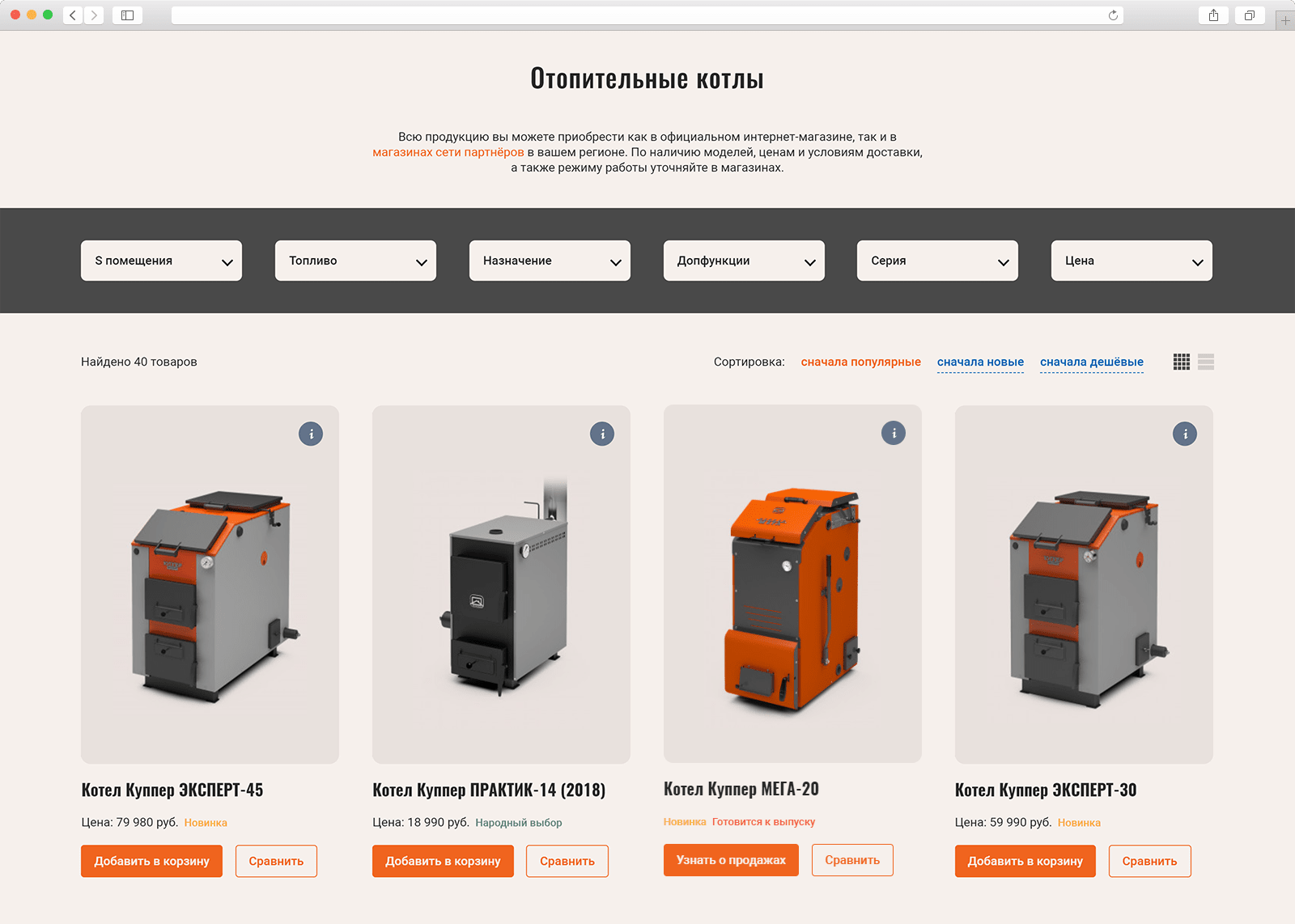
Каталог основных товаров
Каталог товаров — самый просматриваемый раздел на сайте. К нему обращаются 78 % посетителей сайта, и именно с него на сайт заходят более 50 % аудитории. Для сравнения: на главную заходят лишь 18 %, а на страницу «О компании» — 2 %. Поэтому основная задача каталога — сразу зацепить пользователя: сориентировать по ассортименту и ключевым фишкам продукции, помочь с выбором, рассказать о подходе компании и выгодах сервиса.
ОБРАТИТЕ ВНИМАНИЕ:
- Страница объединяет в себе приемы верстки классического интернет-магазина и презентации каталога продукции. Крупные фото и фильтр сверху акцентируют внимание на товарах.
- Фильтры здесь — не просто свойства, а основной критерий выбора конкретного типа оборудования.
- Среди товаров находится баннер, который может вести на любую страницу на сайте. Чаще всего здесь располагается ссылка на акцию или новость, потенциально интересную для того, кто выбирает именно этот тип оборудования. Например, в каталоге котлов будет баннер со ссылкой на акционные котлы, а в каталоге печей — на печи по акции.
- Все решения (фильтры, заголовки, названия, цены, кнопки, тексты) учитывают требования SEO для конкурирования с мультибрендовыми магазинами по частотным запросам вроде «печи для бани» и «отопительные котлы».
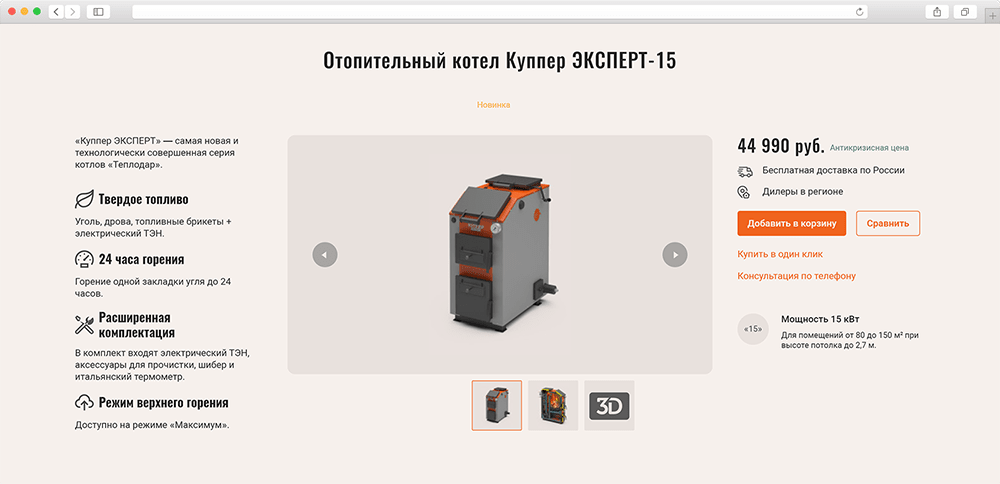
Карточка основного товара
Карточка товара — это точка принятия решения. Если на странице каталога покупатель присматривался к ассортименту, то на карточке он максимально погружен в процесс выбора и близок к решению купить. Поэтому здесь располагаем все, что может повлиять на это решение.
ОБРАТИТЕ ВНИМАНИЕ:
Карточка аккумулирует все возможности сайта и компании. Поэтому почти каждую новую фичу на сайте нужно дублировать в карточке:
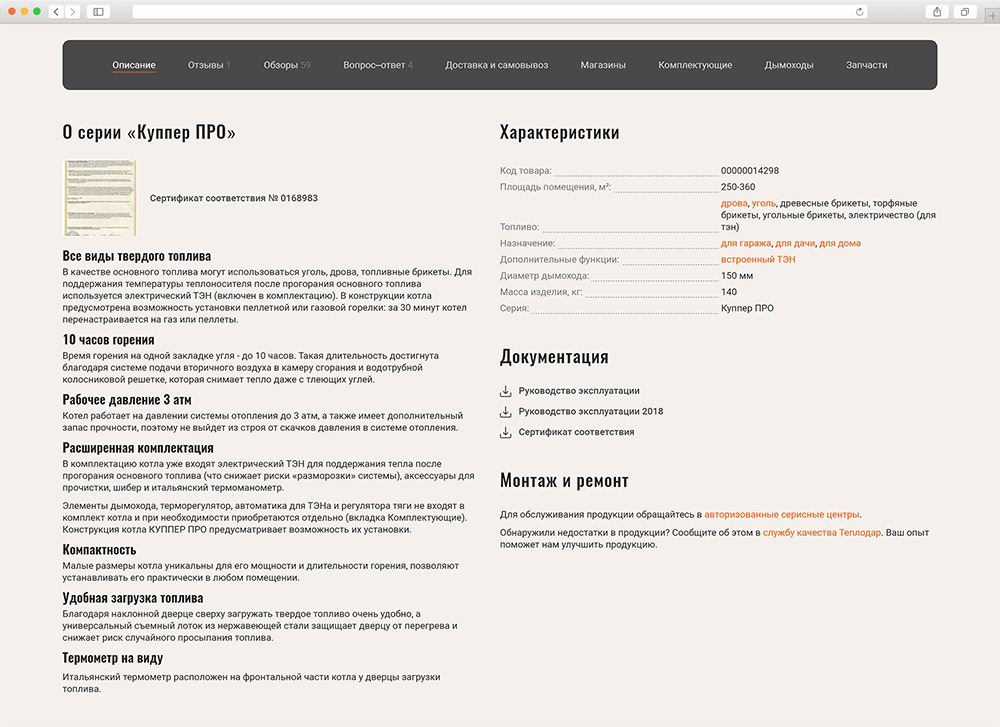
- ключевые характеристики для быстрого понимания специфики продукта;
- документацию со специфической информацией;
- обзоры с более развернутой информацией;
- отзывы с неформальной информацией от покупателей;
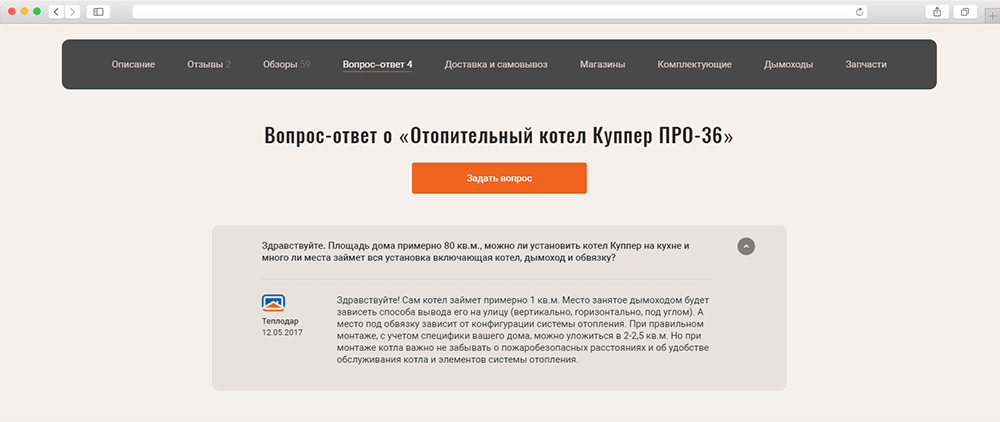
- возможность задать вопрос по специфике модели;
- возможность вернуться к изучению модели позднее, воспользовавшись функцией сравнения;
- возможность приобретения (как напрямую в интернет-магазине, так и у дилеров);
- информацию о сервисных центрах, чтобы покупатель понял, кто окажет поддержку после покупки;
- возможность обратной связи с отделом качества для тех, кто уже пользуется этой моделью.
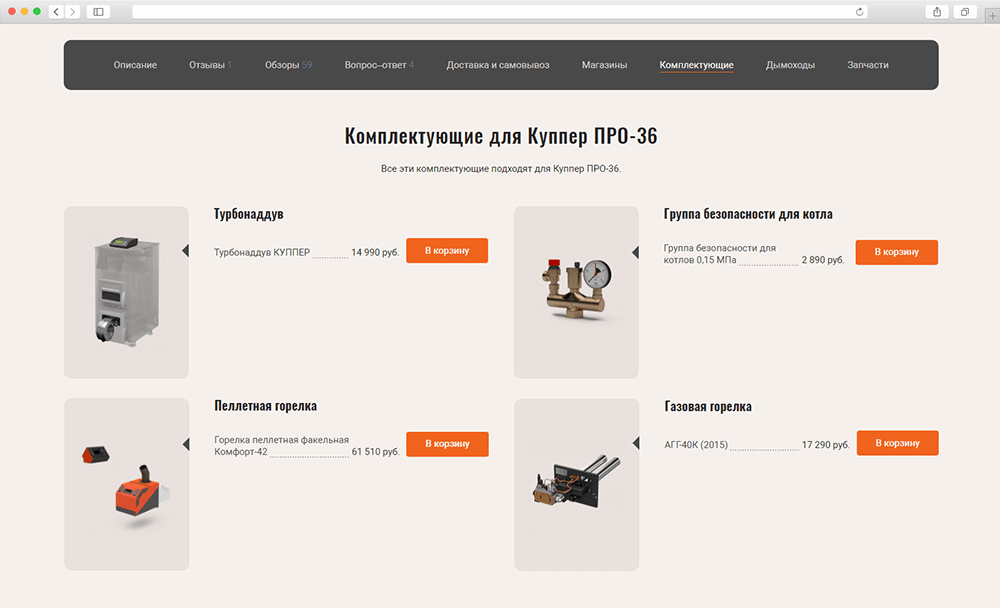
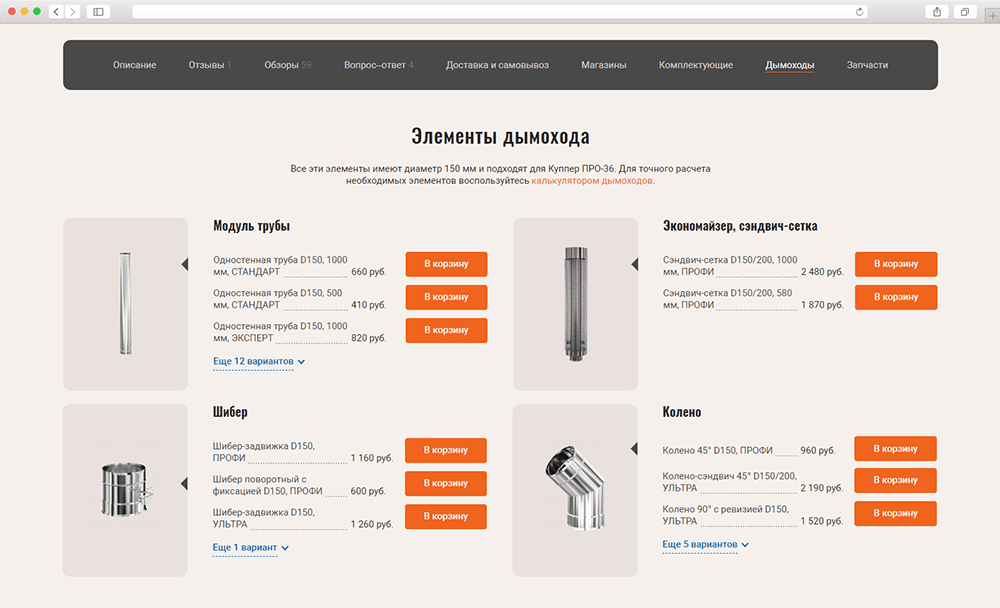
Каталог сопутствующих товаров
Для выбора и покупки сопутствующих товаров (запчастей и комплектующих) в каталоге уже не требуется столько акцентов и характеристик, сколько нужно для основных товаров. Зачастую здесь представлены модификации одной запчасти, а выбор определенной зависит от основного товара. Поэтому главная задача этого каталога — помочь клиенту с легкостью подобрать сопутствующий товар и обеспечить полноту информации, а тем самым и точность подбора.
Прежний каталог сопутствующих товаров
Корзина и оформление заказа
Страницы корзины и оформления заказа — это почти очередь в кассу. Здесь мы работаем с максимально заинтересованной аудиторией. Задача — всячески упростить процесс и не нагружать пользователя лишней информацией.
Прежняя корзина и оформление заказа
ОБРАТИТЕ ВНИМАНИЕ:
- Поскольку товар сложный и дорогой, многие клиенты сомневаются в выборе и не оформляют заказ, даже когда товар уже лежит в корзине. Это снижает конверсию. Для решения проблемы здесь мы предлагаем пользователю получить консультацию по сформированному заказу. Для него это возможность пообщаться с консультантом и либо убедиться в правильности своего выбора, либо вовремя скорректировать заказ. Для тех же, кто не сомневается и готов оформить покупку прямо сейчас, — акцентная кнопка.
- Процесс оформления заказа легко дорабатывается при изменении бизнес-логики. Например, когда закончится акция с бесплатной доставкой, здесь появится модуль автоматического расчета доставки заказа несколькими транспортными компаниями.
Личный кабинет покупателя
Задача — показывать сводку по текущим и завершенным заказам. В будущем планируется расширение до эксклюзивных возможностей для купивших продукцию «Теплодар»: возможно, создание закрытого клуба со специальной бонусной системой и различными возможностями, к примеру, экскурсией на производство.
ОБРАТИТЕ ВНИМАНИЕ:
- Личный кабинет открывается автоматически при оформлении заказа. Мы отказались от отдельного процесса регистрации клиентов без заказов, потому что личный кабинет в таком случае не нужен.
Обзоры
На эту страницу люди чаще всего попадают с вопросом о конкретном типе оборудования: то есть у пользователя есть задача выбрать или обслужить, например, котел, а значит, ему нужна вся информация по теме. Поэтому здесь важно обеспечить правильную категоризацию по темам статей и поиск по ключевым словам.
ОБРАТИТЕ ВНИМАНИЕ:
- Категорий ровно столько же, сколько типов оборудования. Не больше, чтобы по фильтру в поле зрения попали все статьи без лишних кликов по категориям.
- Одна статья может принадлежать нескольким категориям, поэтому посетитель точно не пропустит важную информацию.
- Рядом со статьей указано количество просмотров и время, которое займет изучение этой статьи. Такая справочная информация хорошо влияет на вовлеченность аудитории и ее готовность к прочтению длинного текста.
- Видеообзоры воспроизводятся здесь же, без лишних кликов и загрузок дополнительных страниц.
- Поиск по обзорам располагается отдельно от поиска по каталогу в шапке. Результаты выводятся здесь же.
Калькулятор
Это интерактивный способ выбора нужной модели, вовлечение пользователя в диалог. Калькулятор во многом дублирует фильтры, но с его помощью проще донести важность некоторых вопросов при выборе котла/печи. Сюда пользователь попадает из каталога, когда он уже увидел фильтры. Задача страницы с калькулятором — помочь разобраться в ассортименте и вовлечь в выбор эмоционально.
ОБРАТИТЕ ВНИМАНИЕ:
- На каждом шаге предлагаем ответ «Затрудняюсь с выбором», конвертируя сомнение в личную консультацию.
- Поскольку калькулятор в результате оставляет несколько вариантов, то завершаем взаимодействие с ним предложением консультации или отправкой подборки на e-mail, чтобы у пользователя была возможность вернуться к выбору позднее.
Сайт для партнеров
У компании 5 типов партнеров:
- магазины,
- региональные дистрибьюторы,
- сервисные центры,
- поставщики,
- продавцы-консультанты.
Для каждого типа предусмотрена своя страница.
Раздел ориентирован как на потенциальных, так и на действующих партнеров. Для потенциальных транслируются выгоды сотрудничества и предложение стать партнером. Для действующих — личный кабинет с индивидуальным функционалом в зависимости от типа партнерства.
Проектирование
Проектирование — самый первый этап разработки сайта, который определяет, что мы будем делать и как. На этом этапе больше всего аналитики и коммуникаций с заказчиком необходимых для соответствия сайта бизнес-целям и бизнес-процессам компании. Результатом проектирования может стать как текстовое описание для дизайнера, так и графическое. Мы используем в работе черно-белые прототипы и изображения заказчика. Благодаря черно-белым элементам прототип не воспринимается как дизайн: заказчик концентрируется на содержании, не отвлекаясь на форму. Опыт показывает: такой формат наиболее подходит для презентации идей и способствует продуктивному обсуждению.
Например, так выглядел прототип карточки продукта:
Прототип карточки продукта
Дарья, UX-проектировщик:
«Проектирование интерфейса — это всегда такое выстраивание взаимосвязей между страницами, информацией и элементами, чтобы в итоге за руку привести целевую аудиторию к нужному нам действию. Сначала я проектирую сайт для основной ЦА, учитывая требования SEO и возможность посадок под контекстную рекламу, потом «наслаиваю» потребности и путь другой ЦА, добавляя новые страницы или элементы на текущие страницы. И так до тех пор, пока не кончатся группы пользователей. В этом плане сайт «Теплодара» был очень интересным, ведь нужно было одновременно держать в голове и учитывать пути 6 очень разных групп ЦА. Сейчас, глядя на каждую страницу, я представляю каждого пользователя — откуда и с каким вопросом он сюда пришел, какие у него возможности и куда его нужно направить».
В данном случае сайт — больше, чем интернет-магазин, потому что «Теплодар» — не просто продавец, а производитель, которому нужно взаимодействовать с разными группами партнеров. Поэтому мы расписали потребности всех типов аудиторий и проектировали сайт таким образом, чтобы на каждом шаге от точки входа на сайт у аудитории было все необходимое для совершения конверсионного действия.
А чтобы точно учесть потребности всех ролей на всех страницах, держали под рукой майндмэп со списком страниц и ролями тех пользователей, которым эта страница может понадобиться. Такое представление позволяет учитывать контент, который должен быть на странице не только при создании сайта, но и при дальнейшем его развитии.
Майндмэп со списком страниц и ролями пользователей
В результате мы создали новую структуру сайта и 50 уникальных страниц в разных состояниях со всей логикой поведения элементов.
Частично в процессе проектирования мы разработали и контент — там, где он определял дальнейший дизайн. Например, наполнение страниц для потенциальных партнеров:
Страница для потенциальных партнеров
Таким образом, при проектировании сайта мы ориентировались на бизнес-цели и бизнес-процессы компании, особенности целевой аудитории, накопленную статистику по поведению пользователей на текущем сайте в Яндекс.Метрике и лучшие решения на 3 рынках — производителей, продавцов отопительного оборудования, интернет-магазинов.
Сайт для потребителей
Сайт для потребителей
Здесь 2 подтипа аудитории:
- ПОКУПАТЕЛИ. Эти люди находятся в стадии выбора котлов или печей. Им интересно все, что поможет сделать выбор и приобрести отопительное оборудование.Для них большинство страниц на сайте: «Главная», «Каталог», функционал сравнения и покупки, «Обзоры», «Калькулятор», «О компании», «Контакты».
- ДЕЙСТВУЮЩИЕ ПОТРЕБИТЕЛИ. Эти люди уже приобрели продукцию «Теплодара», и им нужно все, что связано с обслуживанием: документация, запчасти, пункты ремонта, возможность дать обратную связь в процессе эксплуатации.Для них страницы: «Каталог», «Сервис и обслуживание», «Обзоры», «Контакты».
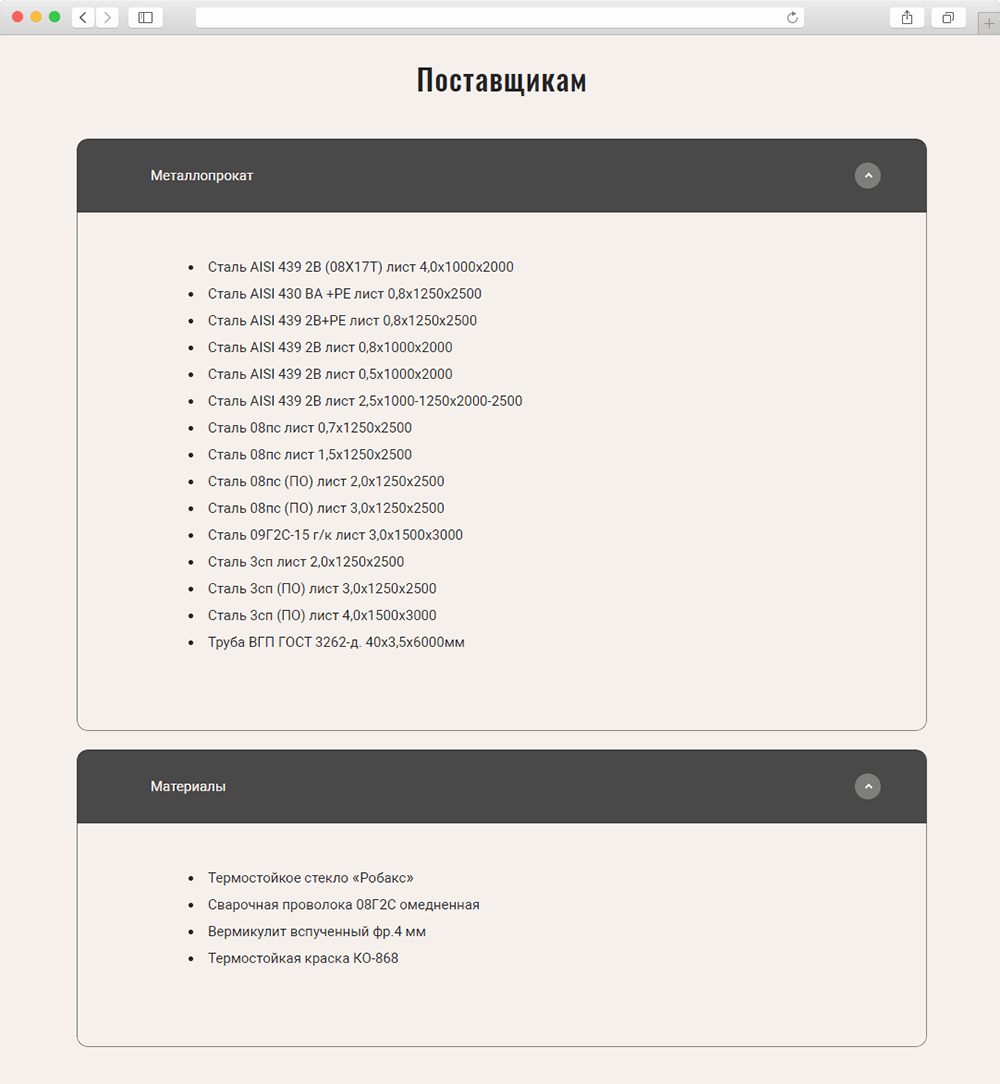
Сайт для поставщиков
Сайт для поставщиков
Это организации, у которых еще нет отношений с «Теплодаром». Им нужно узнать актуальные потребности организации в материалах, чтобы предложить свои услуги.
Для них страницы: «Главная для партнеров», «Поставщикам», «Личный кабинет поставщика», «Контакты для партнеров».
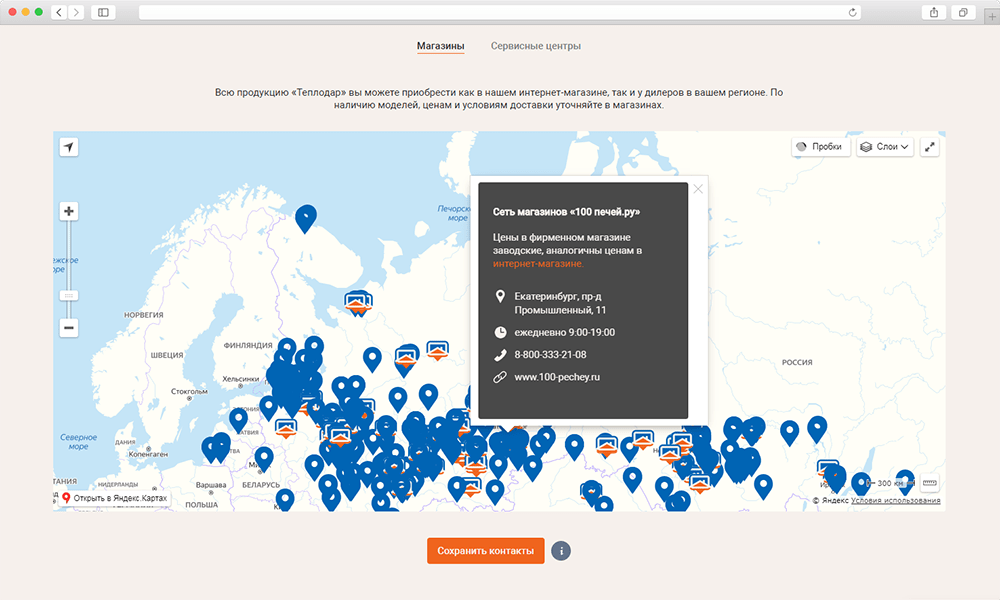
Сайт для дилеров
Сайт для дилеров
Здесь 2 подтипа аудитории:
- ПОТЕНЦИАЛЬНЫЕ ДИЛЕРЫ. Организации, которые хотят реализовывать продукцию «Теплодара». Им интересны выгоды, условия закупа и поддержка производителя, на которую они могут рассчитывать.
- ДЕЙСТВУЮЩИЕ ДИЛЕРЫ. Им нужно все для продажи оборудования «Теплодара» в своем магазине: возможность купить оптом, рекламные материалы, обучение продавцов, продвижение через сайт производителя, личное сопровождение менеджера по всем вопросам.
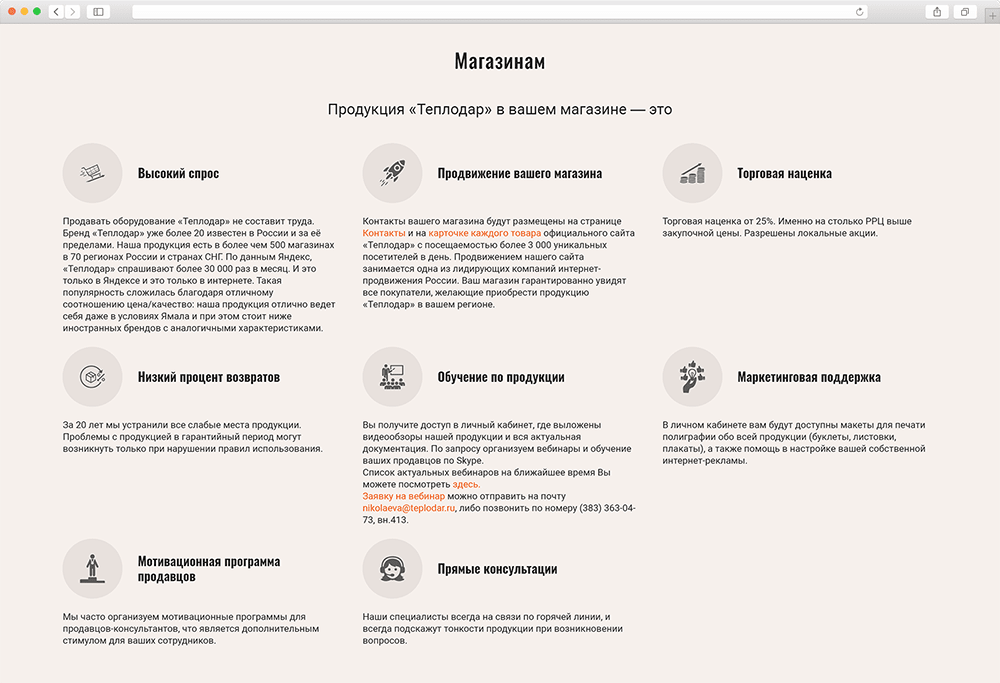
Для них страницы: «Главная для партнеров», «Магазинам», «Личный кабинет дилера», «Контакты для партнеров», «Каталог», «Обзоры».
Сайт для сервисных центров
Сайт для сервисных центров
Здесь 2 подтипа аудитории:
- ПОТЕНЦИАЛЬНЫЕ АВТОРИЗОВАННЫЕ СЕРВИСНЫЕ ЦЕНТРЫ. Это сервисные центры, которые планируют стать авторизованными партнерами. Им интересны их выгоды в этом регионе и условия сотрудничества.
- АВТОРИЗОВАННЫЕ СЕРВИСНЫЕ ЦЕНТРЫ. Им нужно все для выполнения гарантийного и негарантийного ремонта: обучение по особенностям ремонта продукции, закупка запчастей, взаиморасчеты по выполненным работам.
Для них страницы: «Главная для партнеров», «Сервисным центрам», «Личный кабинет сервисного центра», «Контакты для партнеров», «Каталог», «Обзоры».
Сайт для продавцов-консультантов
Сайт для продавцов-консультантов
Действующим продавцам-консультантам интересны материалы по продукции, которые помогут лучше понять особенности линеек и таким образом увеличить личные продажи.
Для них страницы: «Главная для партнеров», «Продавцам-консультантам», «Личный кабинет продавца», «Каталог», «Обзоры».
Дизайн
У дизайна были следующие задачи:
- Ориентированность на ЦА. Сайт должен быть современным, но при этом отражать конструкторскую и производственную мощь завода, а также быть эстетически близким целевой аудитории. Целевая аудитория бренда — мужчины 30-60 лет с собственным домом/гаражом/дачей.
- Возможность развития сайта без дизайнера. Сайт должен легко дополняться новыми элементами/страницами без участия дизайнера.
Параллельно с этапом проектирования мы утверждали дизайн-концепцию и компоновку ключевых страниц, т.к. визуальная концепция существенно влияет на представление информации на прототипах. Для этого мы собрали «доску» с очень разными удачными, на наш взгляд, идеями как по стилю, так и по расположению элементов на страницах:
На основании обратной связи накидали несколько скетчей ключевых страниц — главной, каталога, карточки, акций, новостей. Скетчи позволяют зафиксировать и презентовать идеи дизайнера быстрее, т.к. для их создания не требуются программы, а только ручка и блокнот.
Скетчи позволяют зафиксировать и презентовать идеи дизайнера
Мы получили обратную связь и выбрали вариант, который предполагал акцент на производимую продукцию. Именно его и начали развивать.
Строгого брендбука у компании не было, единственное требование — использовать логотип без изменений:
Логотип компании «Теплодар»
Дизайнер подобрал оттенки фирменных цветов для сайта так, чтобы это было современное цветовое решение, отражающее конструкторский подход компании:
Палитра фирменных цветов для сайта компании «Теплодар»
Алёна, дизайнер:
«”Теплодар” — технологичная компания, на сайте которой много информации и навигации, поэтому роль дизайна — не отвлекать от контента. Мы отказались от ярких и уникальных дизайнерских решений, поскольку это бы усложнило изучение информации, особенно для аудитории мужчин 35—60 лет, и предложили 5 технологичных референсов, которые сочетают современные визуальные приемы и классическую навигацию».
Было создано 22 сложных уникальных страницы в дизайне сайта во всех возможных состояниях. Все страницы представлены в двух разрешениях: для максимального экрана десктопа (1440 px) и для минимального экрана смартфона (400 px). Для прочих устройств прописаны правила адаптации контента.
Для развития сайта без дизайнера создали UI-kit, в котором прописали принципы дизайна и динамики по клику/наведению курсора на все возможные элементы:
Когда в развитии сайта потребуется добавить на него элемент — например, текст, кнопку или картинку, — можно без привлечения дизайнера сделать это по примерам из UI-kit. Это позволит сайту долго оставаться стильным, так как точечные доработки не будут выбиваться из единой дизайн-концепции.
Реализация
Разработка велась на «Битриксе» в редакции «Бизнес». Ключевая задача на этом этапе — работать без «костылей», по максимуму используя штатные возможности системы. Цель — как можно дольше сохранять адекватную стоимость сопровождения и снизить риски непредсказуемого поведения сайта при дальнейших доработках или обновлениях CMS.
Поскольку подобные сайты постоянно развиваются, нам нужно было изначально спроектировать и реализовать все таким образом, чтобы в ходе развития проекта была возможность соблюдать баланс между скоростью внедрения изменений и качеством кода. Мы добились этого, благодаря хорошему знанию платформы «Битрикс» и пониманию особенностей работы конкретных модулей и функций.
Детализированное техническое задание и подробно описанная на этапе проектирования безнес-логика повлияли на скорость работы и минимизировали количество вопросов вроде «Как это должно работать?».
Для ускорения реализации мы декомпозировали техническое задание, а работу над независимыми или слабо зависимыми друг от друга модулями распределили между несколькими разработчиками. В проекте приняли участие 8 frontend- и backend-программистов. С одной стороны, такая степень распределенности задач позволяет быстро работать, но с другой — требует от команды большей слаженности, постоянного контроля качества кода, оперативного тестирования готовых частей проекта. Каждое техническое решение согласовывалось с техлидом, а вопросы по бизнес-логике оперативно отрабатывались менеджером проекта.
Все перечисленное позволило нам обеспечить требуемый глобальным дедлайном высокий темп работ и при этом сохранить техническую целостность проекта и высокую производительность кода.
Наполнение
На этом этапе была проделана большая работа. Ее объем был связан не со сложностью нового сайта, а с давно назревшей необходимостью привести в порядок все материалы. Частично мы перенесли информацию со старого сайта, частично актуализировали и совместно с заказчиком разработали новый контент.
Наполнение о продукции:
Для каталога мы:
- подготовили иллюстрации всех товаров с нескольких точек;
- подготовили описания, выделяющие ключевые особенности данной серии и отличия данной модификации в серии;
- все документы со старого сайта перенесли в виде материалов для скачивания (при этом пришлось немного систематизировать документацию вручную);
- все сопутствующие товары в админке связали с основными, чтобы на карточке основного товара выводились именно те дополнительные товары, которые подходят этой модели;
- собрали и добавили в карточки товаров все имеющиеся отзывы о продукции с Яндекс.Маркета, Flamp и лично от покупателей;
- всем товарам присвоили свойства для новой корректной фильтрации;
- всем ключевым продуктам добавили один из новых лейблов: «Народный выбор», «Новинка», «Готовится к выпуску».
Обзоры, новости, акции:
- Все обзоры, новости и акции перенесли со старого сайта и адаптировали под новую верстку.
- Всем обзорам добавили категорию для фильтрации по нужному тегу и для того, чтобы нужные обзоры подтягивались в карточке каждого товара нужной категории.
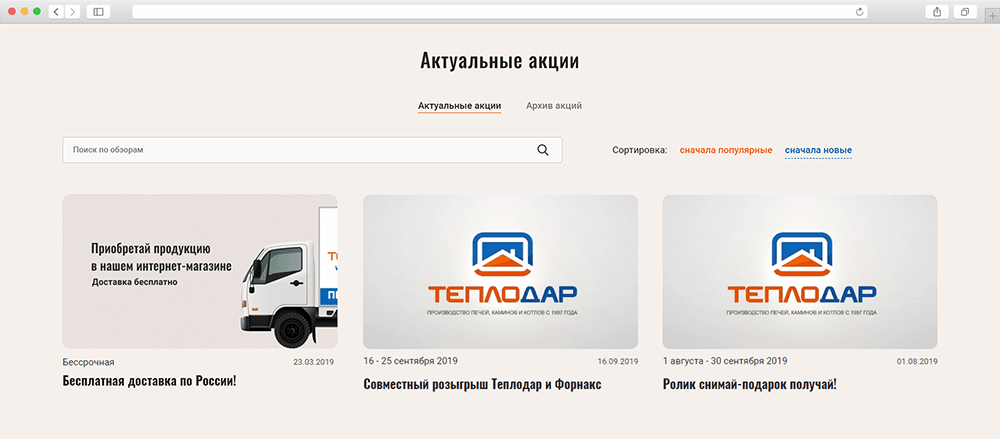
- Акции вынесли в отдельный раздел, которого раньше не было.
Наполнение для партнеров:
- Определили роль каждого партнера в системе, чтобы в личных кабинетах отображался функционал, доступный именно им.
- Вручную отформатировали данные по 800 дилерам и сервисным центрам, чтобы каждый из них отображался на карте в заданном формате.
- Для страниц привлечения партнеров контент подготовили еще в процессе проектирования, поскольку дизайн был полностью завязан на сути предложения и текстах.
Брендовое описание
Брендовое описание компании «Теплодар»
Описание компании также было подготовлено в процессе проектирования, так как дизайн зависел от текстов и имеющихся фото- и видеоматериалов.
После переработки текущей информации мы составили документ с рекомендациями по управлению контентом, включающий в себя как инструкцию по админке, так и стилевые рекомендации для производства новых визуалов (баннеры, фото товаров, оформление акций и новостей):
SEO
С самого начала сайт проектировался с учетом требований SEO. Все решения проектировщик согласовывал с SEO-специалистом. Если представления о «хорошей странице для пользователей» и «хорошей странице для поисковых роботов» расходились, они вместе искали решение, устраивающее всех.
Помимо согласованных на этапе проектирования решений, учитывались прочие технические нюансы: сайт большой, в ходе разработки новой версии неизбежно меняется его структура, верстка, порядок блоков на странице, изменяются посадочные страницы для запросов. Важно было сохранить позиции сайта и обеспечить потенциал для их прироста, поэтому при всех подобных изменениях необходимо было минимизировать риск ошибок — контролировать появление дублей страниц, правильные редиректы, работу поддоменов, внутреннюю оптимизацию на посадочных страницах и т.д. Это направление мы держали в фокусе на протяжении всей работы над проектом.

С «Директ Лайном» сотрудничаем очень долгое время. Поэтому когда встал вопрос о полной переработке сайта, сомнений в том, кто этим займется, не возникло. С ребятами мы не только визуально и технически спроектировали сайт, но и вложили в него всю душу, позаботившись о будущих посетителях сайта. Ведь самое главное — это удобство для клиента и простота, понятность информации.
Запускаться в канун Нового года было волнительно, но мы справились. За счет чего? За счет полной отдачи ребят своему делу! Любой возникающий вопрос решался практически моментально.
Сейчас же можно сказать одно: результат проделанной работы в виде отдачи от сайта говорит сам за себя.
Браво, «Директ Лайн»! Для нас вы уже не просто настоящая команда профессионалов, которая «горит» своей работой, но и друзья, которые всегда приходят на помощь!
Команда проекта
- Менеджер проектаРуководил всеми этапами, сроками, специалистами, финансовыми ресурсами, документацией и, главное, был всегда на связи с заказчиком по телефону, в Skype и WhatsApp.
- ПроектировщикСводил вместе требования заказчика и аналитику, чтобы создать концепцию, логику и прототипы нового сайта. Вместе с менеджером проекта много общался с заказчиком.
- Веб-дизайнерСоздавал дизайн и UI-кит сайта для всех устройств.
- ВерстальщикПреобразовывал картинку в код интерфейса, чтобы элементы отображались корректно на всех устройствах и во всех браузерах.
- ТехлидСледил за технической архитектурой системы, корректностью кода и методов реализации.
- ПрограммистыПод контролем техлида делали так, чтобы интерфейс работал: фильтры фильтровали, калькуляторы рассчитывали, формы отправлялись, контент из админки отображался, сторонние модули и виджеты работали корректно и т.д.
- Контент-менеджерСледил за корректностью наполнения сайта согласно новой концепции: чтобы были прописаны все свойства товаров, все тексты, картинки и иконки.
- SEO-специалистСледил за тем, чтобы создаваемый сайт удовлетворял требованиям поисковых систем, и технически оптимизировал тексты.