Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Какие шаги помогут увеличить скорость загрузки сайта на Bitrix, и сколько времени это займет? Читайте в пошаговой инструкции, составленной нашим техническим специалистом.

Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- Скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей.
- «Быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем.
- Скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.


Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?
Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com)
Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
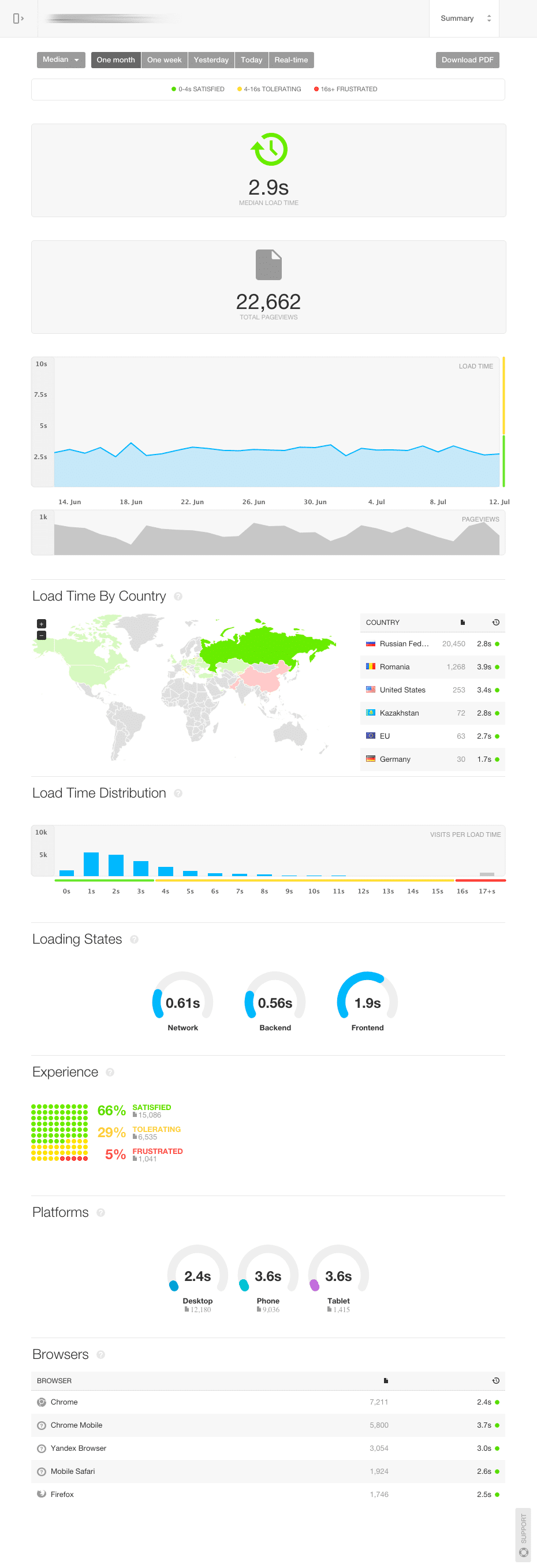
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.

2. Проверка от Google PageSpeed Insights
Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»
Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показатели загрузки сайта
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
| Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
|---|---|---|
| Pingdom RUM | 1,5-3 с | 3-4 с |
| PageSpeed Insights | от 80 баллов | |
| Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт «тормозит» и необходимо оптимизировать его с точки зрения скорости загрузки.
Детальный аудит
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «лёгкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим. Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.»
Директор по развитию, руководитель технического отдела
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
Как ускорить сайт на Bitrix?
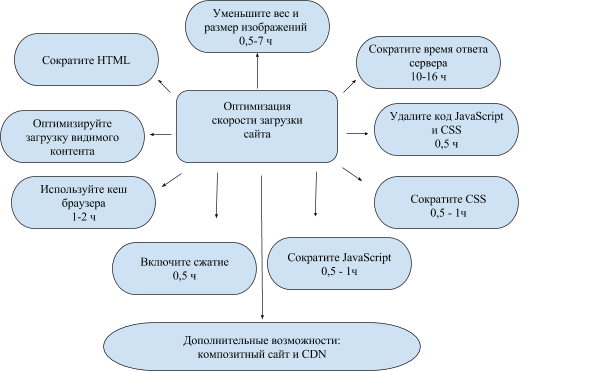
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.

-
Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов. Обычно на это уходит 1-6 часов.
-
Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта даёт самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
-
Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
-
Удалите CSS.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
-
-
Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
-
Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
-
Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
-
Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
-
Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
-
Сократите HTML.
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»
Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
- Ускорение сайта CDN (https://www.1c-bitrix.ru/products/cms/features/cdn.php),
- Композитный сайт (https://www.1c-bitrix.ru/composite/).
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта – важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит. Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Мы осуществляем техническую поддержку проектов на долгосрочной основе и знаем, как ускорить сайт на «Битрикс». Обратившись к нам, вы можете быть уверены, что ваш сайт будет правильно оптимизирован с точки зрения технических возможностей платформы: мы не идем на сделки с совестью и предлагаем действительно эффективные решения.
Подробнее об услуге технического сопровождения сайтов и вариантах оплаты: https://www.directline.pro/razrabotka/support-bitrix/





















































