Удобный инструментарий для зонирования карт с возможностью добавления комментариев к каждой зоне предлагает сервис Яндекс.Карты. Обратите внимание: к созданию карты не нужно привлекать программиста. Его помощь может потребоваться лишь на последнем этапе — чтобы вставить код на страницу сайта или конструктора сайтов, что займет не более 10 минут.

Итак, чтобы создать карту, нужно сделать следующее:
- Заходим в «Конструктор карт Яндекса», авторизуемся и кликаем «Создать новую карту».
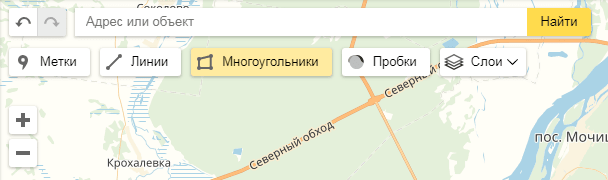
- Нажимаем «Многоугольники» и точками обозначаем края области. Да, вам придется отрисовать все области вручную. Несмотря на то, что в основной версии Яндекс.Карты показывают края области, в «Конструкторе» при поиске района границы области не отображаются. Это значит, что вам придется вручную отрисовать все области. Для этого откройте на одном мониторе Яндекс.Карты, на другом — «Конструктор» и перерисуйте границы.
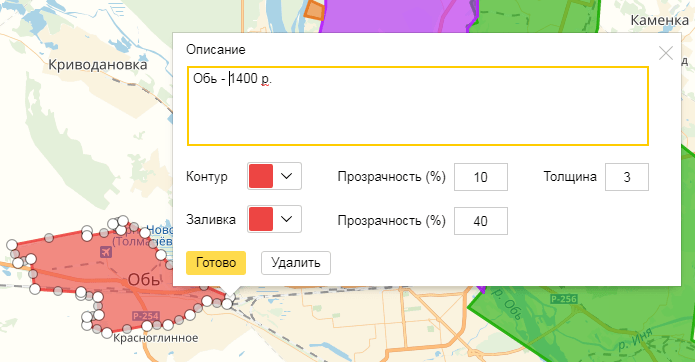
- Настраиваем полученный многоугольник. Можно поменять цвет заливки и границы, прозрачность заливки и границы, толщину границы, а также вставить комментарий. Нажимаем «Готово».
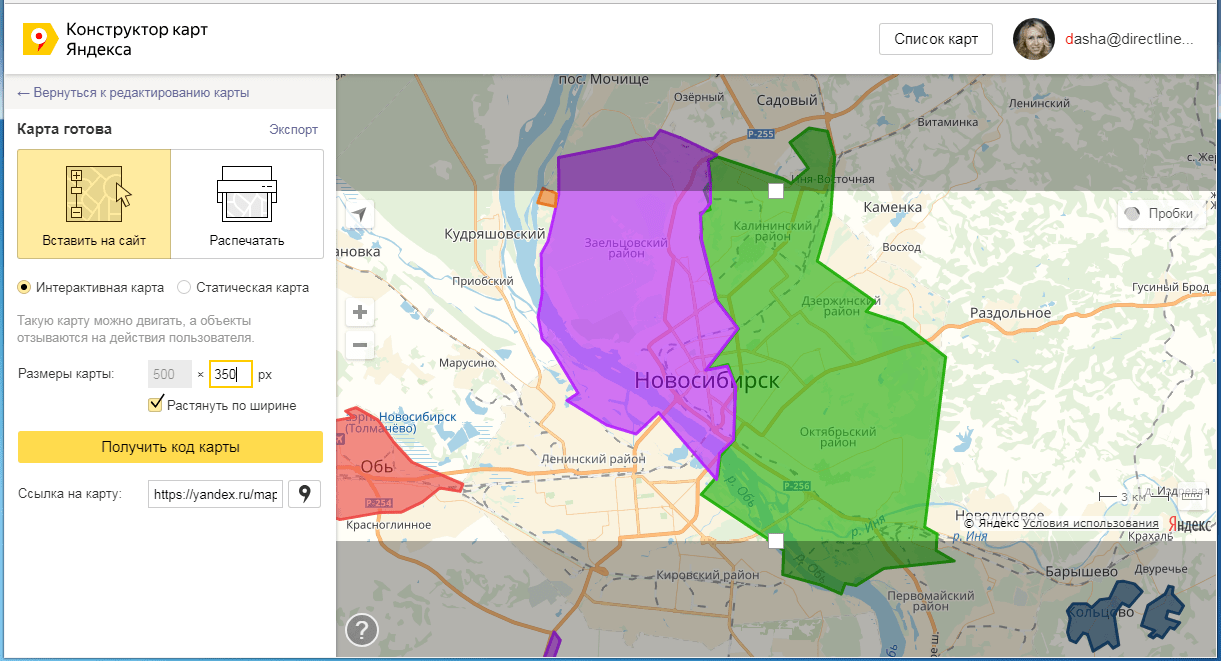
- Разметив все зоны, нажимаем «Сохранить и продолжить». Задаем размер и выбираем видимую область — тот фрагмент карты, который будет отображаться на странице сайта по умолчанию. Карту можно отредактировать в любой момент, даже после установки кода на сайт. При этом сам код менять не нужно; изменения будут отображаться сразу же после сохранения.
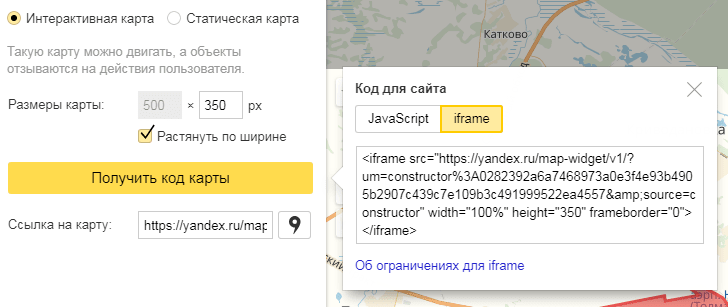
- Кликаем «Получить код карты». Обычно генерируется код с тегом <iframe>. Если на карте нужно что-то исправить (добавить метку, изменить визуал и т.д.), берем код JavaScript и договариваемся с разработчиком о том, как именно нужно доработать карту.
Все! Карта на сайте, аудитория счастлива, уровень UX — максимальный при минимальных затратах.
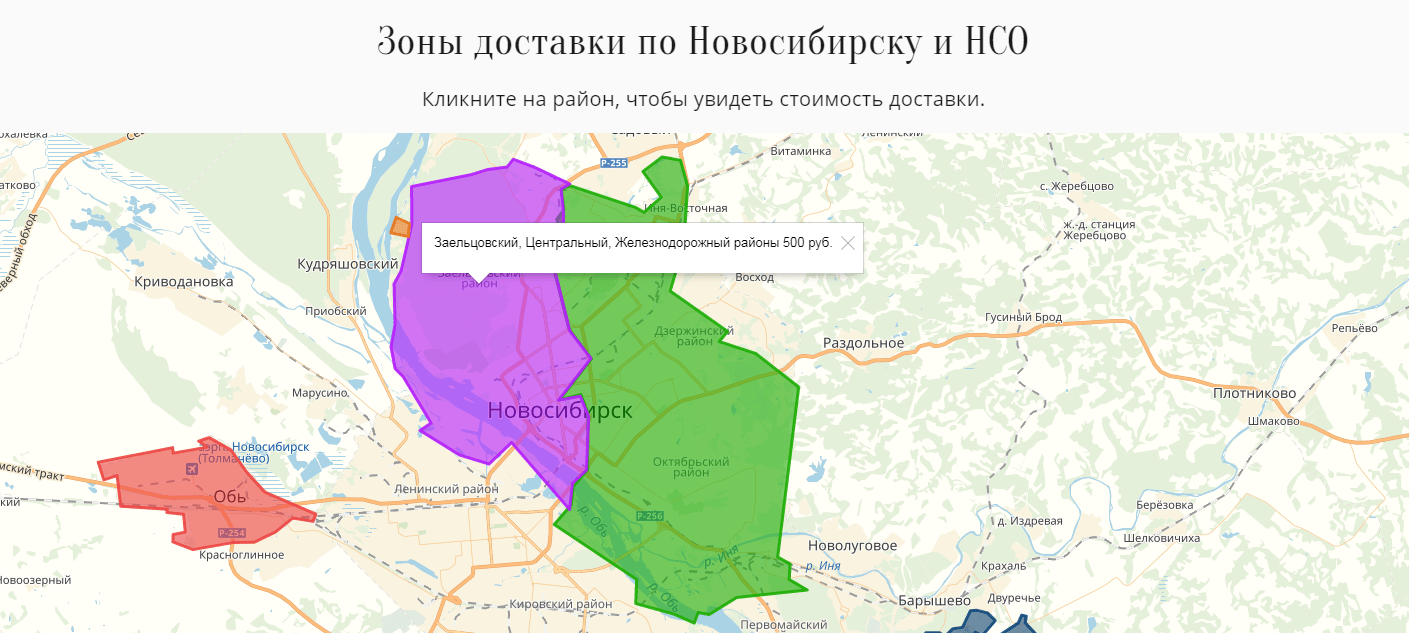
Пример использования Яндекс карты
Больше крутых приемов, которые помогут устранить вопросы и сомнения пользователя относительно доставки и оплаты товара, вы найдете в нашей статье.