Выбор хостинга, регистрация домена, установка WordPress
Перед тем, как начинать работу над лендингом, необходимо определиться с хостингом. Хостинг — услуга по предоставлению дискового пространства на сервере. Из популярных стоит обратить внимание на Beget, Timeweb и REG.RU. Они предлагают отличную техподдержку, понятный интерфейс и выгодные тарифные планы. Также мы подготовили статью, в которой отобрали лучшие хостинги для WordPress.
Помимо хостинга, требуется домен. Вам необходимо зарегистрировать доменное имя у сертифицированного российского регистратора. Мы рекомендуем выбирать REG.RU или RU-CENTER.
Далее вам нужно связать домен и хостинг, прописав хостинговые DNS-серверы у регистратора домена. Подробнее об этом почитайте в справке в процессе регистрации домена.
Переходим к установке WordPress. Сделать это можно одним из двух путей: автоматически (воспользовавшись бесплатной услугой развертывания CMS у хостера) или вручную. Наиболее предпочтителен, особенно для новичков, первый вариант. В этом случае вам достаточно указать основные параметры и запустить процесс установки. Рассмотрим, как это делается на хостинге :
Выбираем пункт CMS
Нажимаем на нужную CMS
Заполняем все поля
Поиск и установка шаблона лендинга на WordPress
Огромное количество шаблонов посадочных страниц можно найти на специализированных сайтах. Шаблоны бывают платными и бесплатными. Бесплатные шаблоны — это, как правило, урезанные версии платных. Несмотря на это, зачастую их функционала достаточно для создания качественного лендинга.
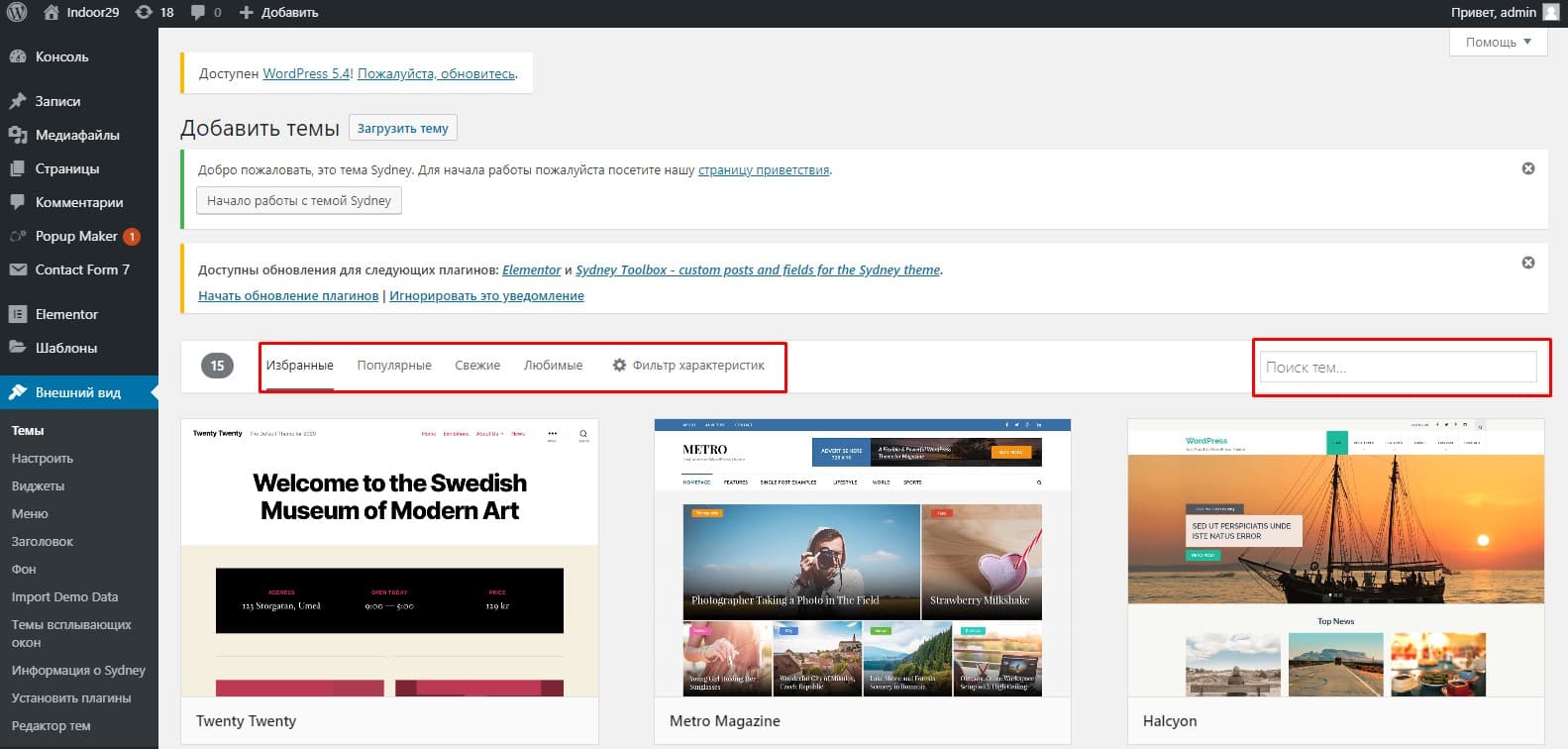
Поиск шаблона можно начать непосредственно в админке WordPress в меню слева: «Внешний вид» => «Темы» => «Добавить новую».
Добавляем тему
Настройка фильтра
Далее настраиваем фильтр и выбираем среди популярных или свежих. Также можете оттолкнуться от своей тематики и указать ее или синонимы на английском языке в поле поиска, например, medicine или medical (медицина). Выбрав шаблон, зайдите в него, ознакомьтесь с описанием и перейдите на демоверсию сайта.
Демоверсия сайта
Если тема вам подходит, устанавливайте и активируйте ее.
Далее вам нужно выбрать: хотите ли вы создать лендинг на чистом шаблоне или же с помощью конструктора (плагина). Первый вариант больше подходит для профессионалов, поскольку требует определенных знаний, таких как понимание работы CMS, навыки верстки и т.д. Конечно, вы можете загрузить демоданные, которые обычно предусматриваются разработчиком шаблона для упрощения его установки, однако, чтобы править их, тоже нужно довольно глубоко разбираться в WordPress.
Плагины для создания лендинга на WordPress
Использование плагинов — идеальный вариант для новичка. Они позволяют собрать страницу практически любого вида путем перемещения элементов в визуальном редакторе. Далее рассмотрим наиболее популярные конструкторы страниц для WordPress.
Elementor
Один из самых популярных конструкторов, разработчики которого активно его развивают и в каждую новую версию добавляют все больше интересных возможностей. При этом у него есть бесплатная версия, которой в большинстве случае достаточно. Кроме самого конструктора, к нему прилагаются дополнительные плагины, расширяющие функционал. В начале 2020 года цена за базовую лицензию составляла $49 в год. В нее входит возможность создания одного сайта, более 50 доступных виджетов и 300 готовых шаблонов. Цена версии Expert — $199 в год. Она позволяет создать 1000 сайтов на одной лицензии, так что этот вариант подходит компаниям, занимающимся веб-разработкой.
Функционал данного конструктора позволяет создавать страницы, адаптированные под mobile, а также настраивать те или иные элементы в зависимости от устройства.
Beaver Builder
Этот конструктор также поставляется в двух версиях — бесплатной и платной (Standart — $99 в год, Pro — $199 в год, тариф для агентств — $399 в год). Имеет функцию сетевой настройки для нескольких проектов. Она облегчит жизнь разработчикам, у которых создание сайтов поставлено на поток.
Thrive Architect
Вместе с плагином поставляется набор из 334 шаблонов, которые с легкостью можно кастомизировать. Данный конструктор довольно прост в использовании, но на фоне конкурентов выделяется только тем, что у него нет бесплатной версии.
OptimizePress
В платную версию входят более 60 шаблонов, кроме того, доступен магазин тем. Конструктор имеет простой функционал и подходит для решения легких задач. На фоне других выделяется возможностью интеграции с CRM, а также возможностью создания страниц с платным доступом (подходит для обучающих ресурсов) и страницей регистрации.
Выбираем плагин
Из всего многообразия конструкторов сегодня явно выделяется Elementor. О его функциональности, простоте и надежности говорят количество скачиваний (более 4 млн.) и средняя оценка (4,8 балла из 5). В числе преимуществ также доступность и большое количество разнообразных инструментов даже в бесплатной версии. Кроме того, у разработчика Elementor есть множество полезных видеороликов на собственном YouTube-канале (на английском языке).
Создаем лендинг на WordPress с помощью конструктора Elementor
Далее подробно разберем, как установить плагин и создать несколько наиболее сложных блоков. Все остальные блоки вы сможете делать по аналогии. Главное на данном этапе — понять основной принцип работы с инструментами Elementor.
Установка Elementor
Для установки плагина кликните «Плагины» => «Добавить новый» в левом меню админки. В поиске вбейте «Elementor», нажмите кнопку «Установить», а после активируйте конструктор.
Установка Elementor
Выбор темы
Не все шаблоны хорошо сочетаются с данным конструктором, поэтому мы рекомендуем выбирать из тех, которые предназначены специально для него:
- Monstroid2;
- Luxor;
- BuildWall (для компаний, специализирующихся на строительстве);
- FitPeople (спорт);
- DentalCare (стоматология);
- Tourizto (туризм);
- Soothery (спа-салоны);
- 4News (новостные порталы);
- ProMotionic (рекламные агентства).
В число универсальных тем входят:
- Phlox,
- Astra Theme,
- GeneratePress,
- OceanWP,
- Sydney,
- Tesseract.
Допустим, наша цель — создать лендинг для агентства наружной рекламы. В качестве примера будем использовать тему Sydney. Скачиваем ее через админку и активируем.
После установки и активации шаблона в настройках темы задаем статичную страницу в роли главной. Ее мы и будем редактировать.
Нажимаем «Настройка главной страницы»
Задаем статичную страницу в роли главной
Редактирование холста в Elementor
Заходим в «Страницы», кликаем «Главная». Справа в настройках страницы в разделе «Атрибуты» указываем, что это шаблон главной. После нажатия на кнопку «Редактировать в Elementor» откроется холст главной страницы и панель управления Elementor.
Заходим в список страниц
Выбираем шаблон
Нажимаем «Редактировать в Elementor»
Список инструментов Elementor
По умолчанию верхняя часть лендинга (первый экран) будет представлять собой фоновое изображение, в левой части разместятся логотип, название и краткий слоган, справа — форма обратной связи.
Так будет выглядеть лендинг
Теперь рассмотрим основные возможности и инструменты Elementor.
Принцип создания страницы достаточно прост: формируем на рабочей области структуру блока (от 1 до 6 колонок), перетаскиваем в нее необходимые элементы из левой панели инструментов и редактируем.
Нажимаем на значок «Добавить»
Выбираем структуру
Задаем нужные параметры
Далее устанавливаем фон страницы на вкладке «Стиль» => режим «Классический»
Установка фона
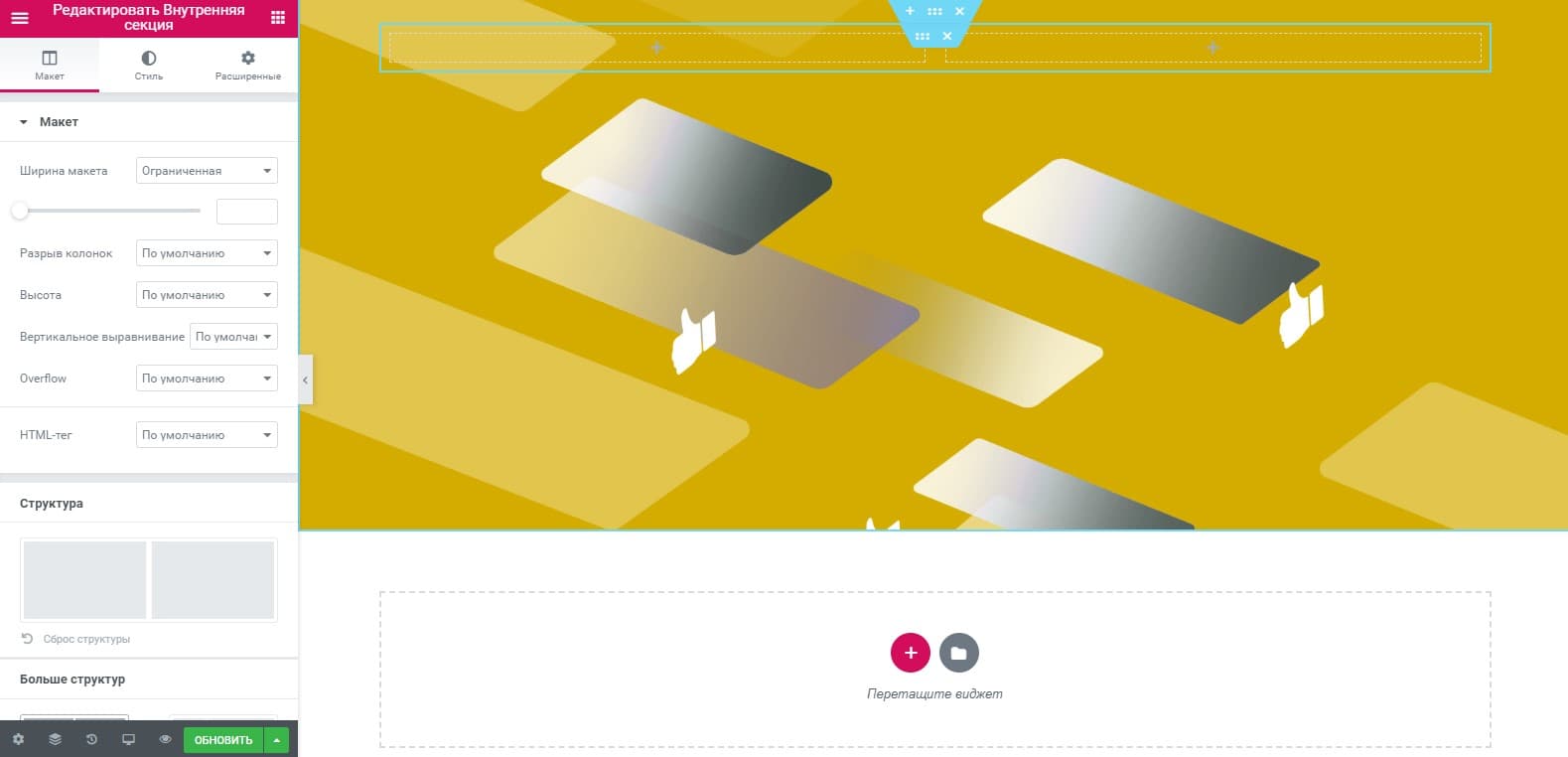
Перетаскиваем элемент «Внутренняя секция» на рабочую область блока. Автоматически создаются 2 колонки.
Перемещаем элемент на рабочую область
Добавляем секции
Результат
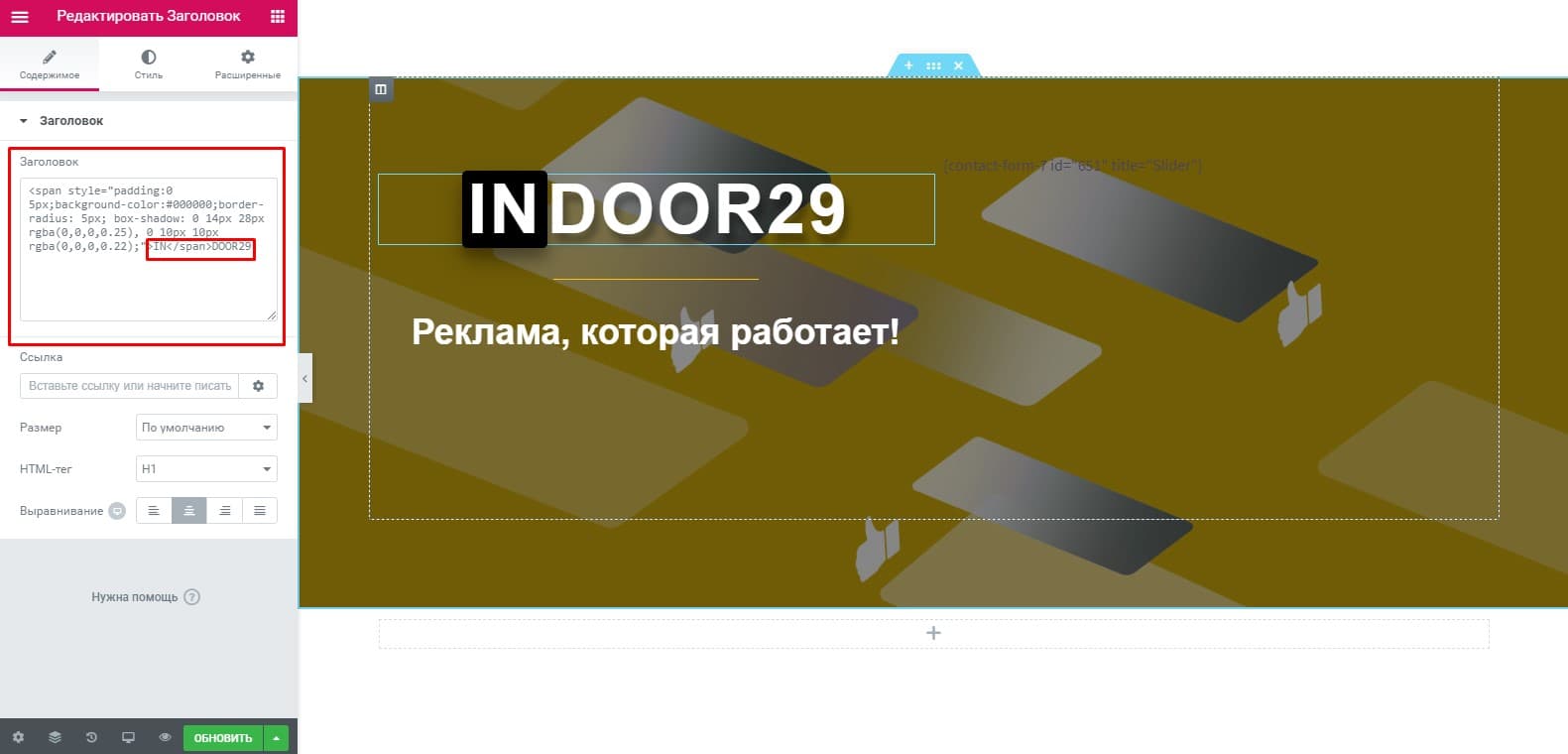
Размещаем здесь 2 заголовка: первый — название компании (h1), второй — слоган или призыв к действию (h2).
Прописываем заголовки
Колонка справа отведена под форму заказа обратного звонка. Здесь нам понадобится сторонний бесплатный плагин Contact Form 7. Оформлением формы следует заняться внутри плагина, а затем просто вставить шорткод в блок в Elementor.
Размещение шорткода
Название компании оформляется непосредственно в редакторе Elementor кодом CSS. Новичкам этот вариант может не подойти, поэтому заголовок можно сделать и в виде обычной надписи, нужно лишь подобрать шрифт и его цвет.
Elementor — в первую очередь визуальный редактор, хотя при наличии знаний CSS вы можете кастомизировать элементы как вам угодно. Каждый элемент имеет свои настройки, например, у заголовков можно менять типографику, отступы, применять многочисленные эффекты появления (исчезновения) и т.д. Но самое главное — любой текст, изображение, иконки можно позиционировать простым перетаскиванием.
Вот что получилось у нас буквально за несколько минут (если не брать в расчет время на настройку формы):
Пример лендинга
Точно таким же образом создаются блоки с преимуществами компании, описанием услуг, отзывами и т.д.
Теперь обратите внимание на сектор «Потребность клиента». Он состоит из 6 блоков. При наведении на каждый появляется тень и создается так называемый 3D-эффект.
Оформляем блок «Потребность клиента»
Настраиваем стиль
Внутри каждого блока по центру размещена иконка из стандартного набора Elementor (их там тысячи на любую тематику), она кастомизирована под общую стилистику и цветовую гамму шаблона.
Выбираем иконки
Настраиваем стиль иконок
Конструктор позволяет создавать счетчики, которые удерживают внимание пользователя и, как правило, положительно влияют на конверсию лендинга. Так, вы можете сделать счетчик обратного отсчета, к примеру, до конца какой-либо акции.
Настройка счетчика в Elementor
По окончании редактирования следует сохранить созданную страницу, нажав на кнопку «Опубликовать».
Резюмируем возможности Elementor
О всех возможностях Elementor никак нельзя рассказать в одной статье. Как видно из описанных выше примеров, на этом конструкторе можно собрать практически любой лендинг.
Вот некоторые элементы и возможности, о которых мы пока вам не рассказали:
- вставка изображения в рабочую область. Изображения, как прочие элементы, можно всячески редактировать, задавать эффекты, накладывать фильтры и т.д.;
- кнопки, содержащие гиперссылки или сторонние скрипты;
- слайдер с большим количеством настроек;
- вкладки, которые открываются в рамках одного блока;
- аккордеон или спойлер. Этот элемент экономит место на странице; подходит, например, для раздела с частыми вопросами;
- иконки соцсетей;
- меню. Чтобы создать его, в настройках атрибутов страницы следует выбрать «Холст Elementor». Каждый пункт меню можно сделать ссылкой на «якорь» в тексте. При нажатии на определенный пункт страница будет автоматически пролистываться до заданного текста;
- сайдбар;
- интерактивные карты и т.д.
Встроенные шаблоны Elementor
В базе конструктора есть бесплатные шаблоны, которые устанавливаются в пару кликов. Их обычно используют, когда не хотят создавать структуру лендинга с нуля.
Шаблоны Elementor
Пример встроенного шаблона для лендинга
Когда шаблон подгрузится, у вас будет полностью готовая основа для лендинга, на которой нужно будет лишь поменять информацию и изображения.
Меняем текст
Если бесплатные шаблоны не подходят, на специальной бирже вы можете купить любой другой, более сложный шаблон.